开篇
RSS: 一种好用的信息聚合技术。
本次折腾目的:
- 想要做一个不需要科学上网就能直接在全平台获取rss的服务
平台应用:
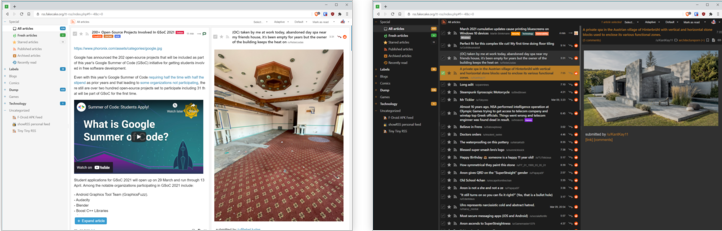
- PC: rss追踪
- Android: feedme
- Ios: reeder5
分析:
- 排除掉Inoreader、NewsBlur、feedbin、feedly等之后,就剩下onedriver和fever两种服务了
- 在使用onedriver过程中总会发生一些数据错乱的情况,所以打算尝试一下fever
- fever需要自己搭建,在这里记录一下折腾的全过程,主要是利用ttrss和fever插件来实现这个功能。
- rsshub是用来制作rss的。
[如果能够 科学上网 不愿意折腾,建议使用Inoreader服务]
RSSHub:万物皆可 RSS
介绍
RSSHub 是一个开源、简单易用、易于扩展的 RSS 生成器,可以给任何奇奇怪怪的内容生成 RSS 订阅源。RSSHub 借助于开源社区的力量快速发展中,目前已适配数百家网站的上千项内容
搭建
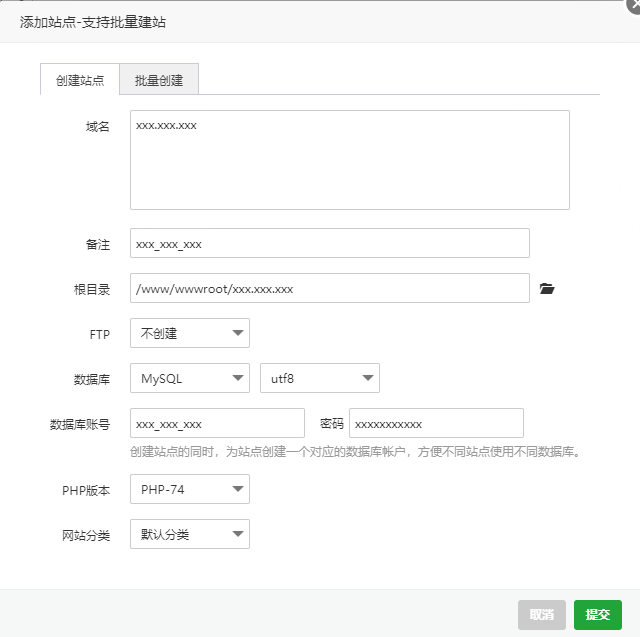
首先,我们创建一个新的网站,不需要创建新的数据库,PHP 设置为纯静态:

接着,在宝塔面板中安装Docker 管理器
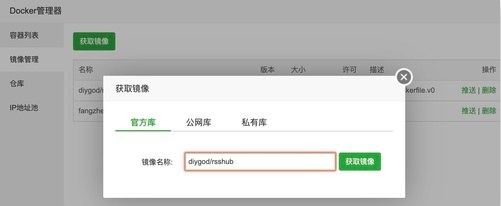
接着,打开 Docker 管理器,在「镜像管理」中获取官方库镜像 diygod/rsshub。

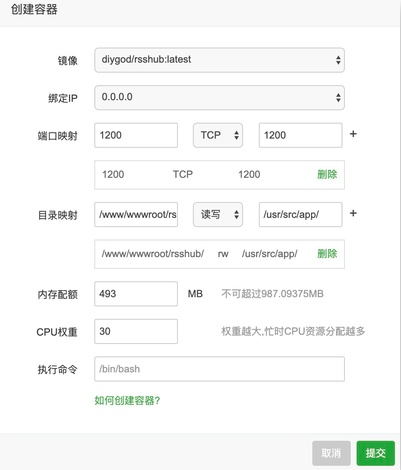
然后,在「容器列表」创建新的 Docker 容器:

最后,设置反向代理,以便我们可以通过域名来访问该服务:

这样,我们的 RSSHub 就完成了搭建,具体的配置和路由可以参见RSSHub 文档。
原文链接:https://blog.dlzhang.com/posts/49/
TTRSS
介绍
Tiny Tiny RSS Tiny Tiny RSS 是一个免费和开源的基于 Web 的新闻提要 (RSS/Atom) 阅读器和聚合器

搭建
这里有两种方案、推荐第一种,简单方便效果好。
方案一:docker-compose(新方案)
准备工作 → 安装docker-compose → 检测docker-compose
pip install docker-composedocker -vdocker-compose -v
开始安装
-
下载 docker-compose.yml 至任意目录。
-
更改 docker-compose.yml 中的设置。
-
通过终端在同目录下运行
docker-compose up -d后等待部署完成。如果部署失败执行此命令:
docker-compose down编辑 docker-compose.yml 后再次部署
-
配置ssl
-
默认账户:
admin密码:password
示例docker-compose(务必要改的地方有三处:两处一致的密码、一处域名)
version: "3"
services:
service.rss:
image: wangqiru/ttrss:latest
container_name: ttrss
ports:
- 181:80
environment:
- SELF_URL_PATH=https://your.domain.com/ # please change to your own domain
- DB_PASS=*********** # use the same password defined in `database.postgres`
- PUID=1000
- PGID=1000
volumes:
- feed-icons:/var/www/feed-icons/
networks:
- public_access
- service_only
- database_only
stdin_open: true
tty: true
restart: always
service.mercury: # set Mercury Parser API endpoint to `service.mercury:3000` on TTRSS plugin setting page
image: wangqiru/mercury-parser-api:latest
container_name: mercury
networks:
- public_access
- service_only
restart: always
service.opencc: # set OpenCC API endpoint to `service.opencc:3000` on TTRSS plugin setting page
image: wangqiru/opencc-api-server:latest
container_name: opencc
environment:
- NODE_ENV=production
networks:
- service_only
restart: always
database.postgres:
image: postgres:13-alpine
container_name: postgres
environment:
- POSTGRES_PASSWORD=*********** # feel free to change the password
volumes:
- ~/postgres/data/:/var/lib/postgresql/data # persist postgres data to ~/postgres/data/ on the host
networks:
- database_only
restart: always
# utility.watchtower:
# container_name: watchtower
# image: containrrr/watchtower:latest
# volumes:
# - /var/run/docker.sock:/var/run/docker.sock
# environment:
# - WATCHTOWER_CLEANUP=true
# - WATCHTOWER_POLL_INTERVAL=86400
# restart: always
volumes:
feed-icons:
networks:
public_access: # Provide the access for ttrss UI
service_only: # Provide the communication network between services only
internal: true
database_only: # Provide the communication between ttrss and database only
internal: truessl配置:找到宝塔面板中网站设置中的配置文件里的这一段
server
{
listen 80;
listen 443 ssl http2;
server_name read.cry33.com;
index index.php index.html index.htm default.php default.htm default.html;
root /www/wwwroot/tinyrss;
#SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则
复制这一段区域的内容,为了隐私,我将配置代码删除了。
#SSL-END
#ERROR-PAGE-START 错误页配置,可以注释、删除或修改
#error_page 404 /404.html;
#error_page 502 /502.html;
#ERROR-PAGE-ENDssl配置示例
upstream ttrssdev {
server 127.0.0.1:181;
}
server {
listen 80;
server_name read.cry33.com;
return 301 https://your.domain.com$request_uri;
}
server {
listen 443 ssl;
gzip on;
server_name read.cry33.com;
#SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则
将上面复制的内容粘贴到这里
#SSL-END
# access_log /var/log/nginx/ttrssdev_access.log combined;
# error_log /var/log/nginx/ttrssdev_error.log;
location / {
proxy_redirect off;
proxy_pass http://ttrssdev;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-Ssl on;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Frame-Options SAMEORIGIN;
client_max_body_size 100m;
client_body_buffer_size 128k;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
}
}方案二:docker(老方案)
首先,利用宝塔新建一个站点:xxx.xxx.xxx,然后配置PHP为7.4(只要大于5.5就行,7.x性能更好)

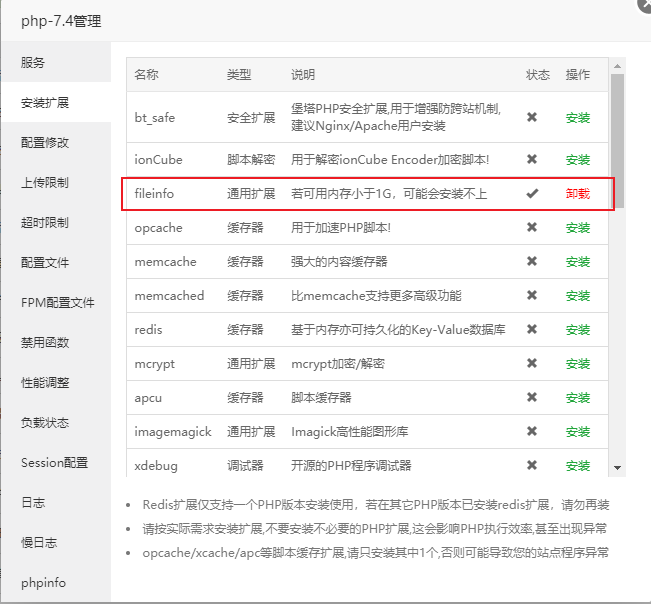
然后,安装PHP的fileinfo扩展

然后,下载源码,放到xxx.xxx.xxx的目录下,注意把之前的里面的文件删掉。
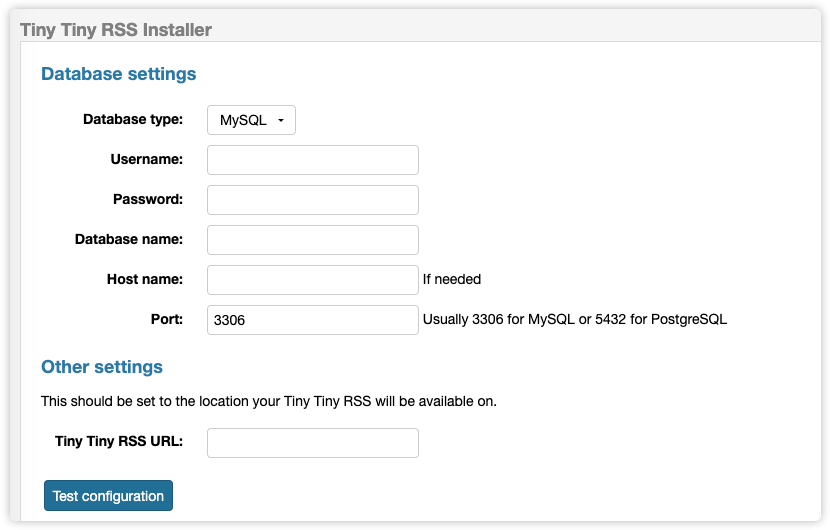
打开xxx.xxx.xxx/install,开始安装:

测试配置之后,初始化数据库,然后保存配置文件,再次打开xxx.xxx.xxx,会发现出现了登陆窗口,账号:admin,密码:password 安装完成!
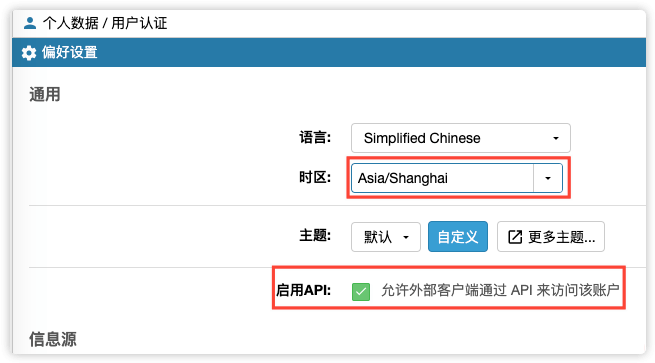
细节调整:
- 修改时区

- 更新:自动更新比较简单,打开根目录的config.php,然后搜索SIMPLE_UPDATE_MODE,将其设为true即可。
TTRSS-RSSHUB主题
- 将 CSS 文件下载到
themes.localtt-rss 根目录下 - 点击此处下载
- 进入您的 tt-rss 首选项并选择
rsshub.css主题
fever插件
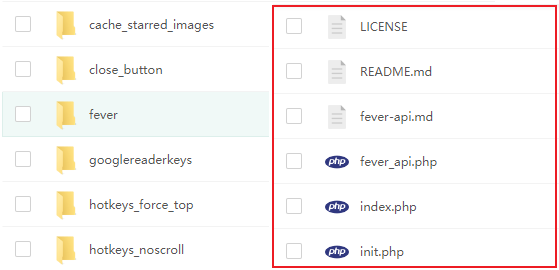
下载插件
将其移至plugins文件夹中解压,文件名改成fever

然后打开偏好设置--用户插件--fever,打开,然后刷新,会看到下面有一行Fever Emulation选项,注意下面的红框部分:

到此我们完成了fever的布置
在RSS追踪-设置-RSS服务设置-fever中输入链接-用户名-密码 即可完成配置
ttrss自动更新
使用 crontab 开启后台自动更新模式
打开 config.php 配置文件,将 PHP_EXECUTABLE 的 PHP 路径设置好:
# /usr/bin/php 为我的系统的 php 路径,仅供参考
define('PHP_EXECUTABLE', '/usr/bin/php');如果找不到 PHP 路径的话,可以通过在站点目录下创建 <?phpecho phpinfo(); 的 .php 文件后打开浏览器访问查看。
改好 config.php 文件后,需要创建一个 Linux 普通用户,之所以要另外创建一个用户,是因为更新脚本文件 update.php 或 update_daemon2.php 不能由 root 用户来执行,但是可以通过 apache 或者 Nginx 的运行用户来执行脚本计划(这里拿创建一个名叫 ttrss 的用户举例):
# 创建新用户
adduser ttrss
# 给新用户初始化密码
passwd ttrss给相关目录设置 777 的权限:
chmod -R 777 feed-icons
chmod -R 777 lock
chmod -R 777 cache/export
chmod -R 777 cache/images
chmod -R 777 cache/upload用 crontab 添加一个定时运行计划:
crontab 命令被用来提交和管理用户需要周期性执行的任务,与 windows 下的计划任务类似,当安装完成操作系统后,默认会安装此服务工具,并且会自动启动 crond 进程,crond 进程每分钟会定期检查是否有要执行的任务,如果有要执行的任务,则自动执行该任务。
先看下 crontab 定时计划的规则示例:
# .---------------- minute (0 - 59)
# | .------------- hour (0 - 23)
# | | .---------- day of month (1 - 31)
# | | | .------- month (1 - 12) OR jan,feb,mar,apr ...
# | | | | .---- day of week (0 - 6) (Sunday=0 or 7) OR sun,mon,tue,wed,thu,fri,sat
# | | | | |
* * * * * user-name command to be executed由于 Tiny Tiny RSS 的更新脚本不能用 root 执行,所以需要用到上文创建的用户来执行计划:
# 编辑 cron 文件,写入 ttrss 用户,允许 ttrss 用户使用 crontab 命令
sudo vi /etc/cron.allow
# 以 ttrss 用户身份执行 crontab 计划
crontab -u ttrss -e
# 在打开的计划编辑页面输入指令,每45分钟执行一次计划
*/45 * * * * /usr/bin/php /你的tinyrss站点目录/update.php --feeds --quiet注意:
定时时间可以自行修改
为了保证 crontab 正常运行,一定先在 cron.allow 中写入执行用户
/usr/bin/php 为我的系统的 php 路径,仅供参考
检查定时计划的配置是否成功:
方法一
# 在 root 身份下,查看 ttrss 用户的计划内容
cat /var/spool/cron/ttrss
# 查看 crontab 的 log 文件是否包含 ttrss 用户的计划内容
cat /var/log/cron如图:

方法二
# 切换到 ttrss 用户身份下
su ttrss
crontab -l
# 同样可以看到该用户的计划内容如图:

进一步确保 crontab 命令是否正常运行,在 ttrss 用户身份下执行:
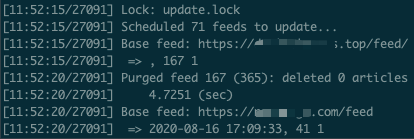
/usr/bin/php /你的tinyrss站点目录/update.php --feeds当终端开始运行计划,并显示信息源的更新时间,则说明定时任务配置成功,如图:

以上配置都完成后,Tiny Tiny RSS 就可以每45分钟在后台自动更新信息源了。
跨域服务
1、下载源文件上传到你的服务器任意目录并解压
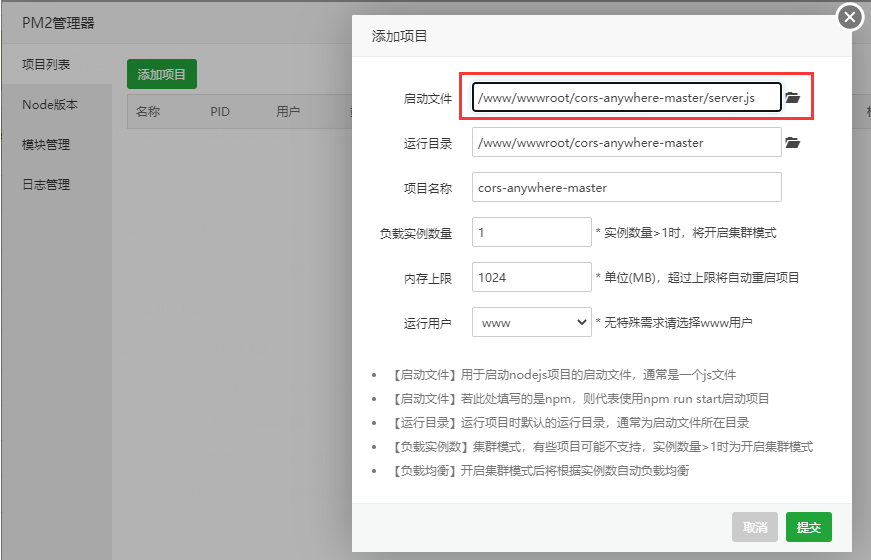
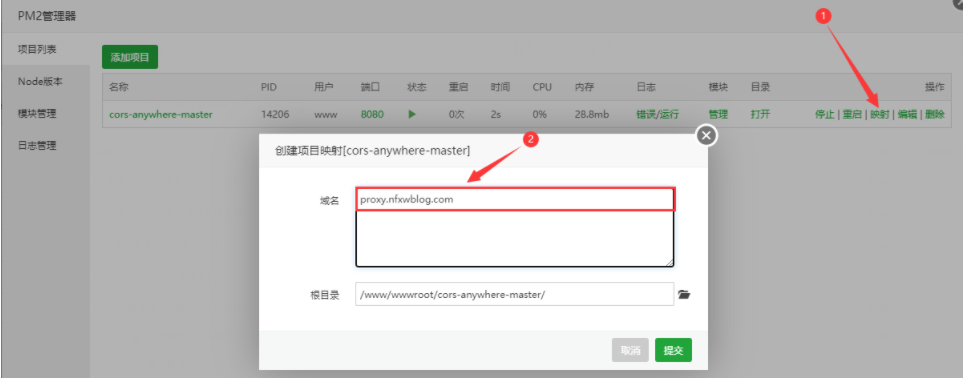
2、PM2管理器 添加项目、并添加启动文件为server.js

3.点击映射然后配置跨域服务域名

4.跨域服务搭建完成

4 条评论
您好,我想了解一下Awesome TTRSS版本的如何实现用crontab脚本实现更新订阅源信息。
新版的awesome ttrss应该不需要crontab脚本了,部署好之后可以等等看,数据应该会自动更新
写的好棒!请问这种方式可以实现知乎动态和小红书笔记等这种反爬严格的订阅嘛?OωO
能不能爬到要看Rsshub,有大佬在一直维护基本上都可以。知乎肯定是可以的,小红书还没试过。最近在使用FreshRSS,感觉挺好用,往后有时间会写一篇部署文章。最后就是欢迎留言~OωO